Update: Πλέον η διαδικασία έχει αλλάξει στο Facebook και ο επισκέπτης δεν καταλήγει σε welcome page, αν δεν είναι fan.
Δεν ξέρω αν το έχετε προσέξει, μιας και δεν έχασα ευκαιρία, το ανακοίνωσα όλο καμάρι στα γνωστά social nets, πλέον η Facebook page του Papaki σας καλωσορίζει με μια νέα Welcome page!
Με τις μεγάλες αλλαγές που πραγματοποιήθηκαν στις Facebook σελίδες, πλέον η διαδικασία γίνεται με iFrames και όχι με Static FBML την οποία είχαμε κοπιάσει να κατανοήσουμε. Στη συνέχεια ακολουθείται μία συγκεκριμένη διαδικασία μέσα στο FB, την οποία βρήκα σχετικά εύκολη.
Αρχικά, τι είναι η welcome Facebook page;
Για τους αρχάριους, η Welcome page είναι μία εσωτερική σελίδα θα λέγαμε(tab), που μπορείτε να προσθέσετε στη σελίδα της επιχείρησης σας στο Facebook, πάνω στην οποία θα “πέφτουν” όλοι όσοι δεν είναι ακόμα Fans.
3 λόγοι για να δημιουργήσω μία Welcome page;
1. Περισσότερα Likes
Μπαίνοντας σε ένα σπίτι, ο οικοδεσσπότης δεν θα σας χαιρετίσει; Θα σας καλωσορίσει και το πιο πιθανόν είναι να σας κεράσει και κάτι! Καλωσορίζοντας και εμφανίζοντας συγκεκριμένο περιεχόμενο σε αυτούς που δεν έχουν κάνει ακόμα Like τη σελίδα σας, τους εκπλήσετε ευχάριστα με αποτέλεσμα… να κάνουν Like!
2. Στοχευμένο περιεχόμενο για fans και μη fans
Όταν ο χρήστης τελικά κάνει Like, το περιεχόμενο της σελίδας μπορεί να αλλάζει εμφανίζοντας ένα διαφορετικό, πιο σχετικό μήνυμα. Έτσι το μήνυμα σας είναι στοχευμένο.
3. Professionalism
Καλώς ή κακώς στην Online βιομηχανία η εμφάνιση παίζει σημαντικότατο ρόλο! Ακόμα περισσότερο, εάν είστε επιχείρηση δείχνετε ότι παίρνετε στα σοβατά τα social media και δείχνετε περισσότερο επαγγελματισμό.
Δείτε βήμα-βήμα τη διαδικασία που ακολούθησα, ώστε να μπορέσετε να κάνετε και εσείς το ίδιο εύκολα, για τη FB σελίδα σας.
Δημιουργία & “ανέβασμα” της σελίδας
Στην περίπτωση των iframes, ξεκινάτε δημιουργώντας και ανεβάζοντας τη σελίδα που θέλετε να εμφανίζετε στον server σας. Τα σημαντικότερα θέματα που αντιμετώπισα εγώ και έπρεπε να διορθώσει ο προγραμματιστής μας είναι:
1) Μέγιστο width 520px και καθορισμός height
Διαφορετικά, εμφανίζονται scroll bars, ενώ με κώδικα μπορείτε να αλλαξετε και το default height των 800 px. Περισσότερα για το κομμάτι κώδικα που πρέπει να προσθέσετε στη σχετική σελίδα στο Facebook. (Μην ξεχάσετε τα <script> κώδικας </script>)
2) Εμφάνιση διαφορετικού περιεχομένου
Υπάρχει δυνατότητα, όπως αναφέραμε και παραπάνω να εμφανίζεται διαφορετικό content μόλις ο χρήστης κάνει Like. Θα βρείτε τον κώδικα εδώ.
Εφόσον έχουμε πλέον έτοιμη τη σελίδα μας, πάμε να την προσθέσουμε στο FB.
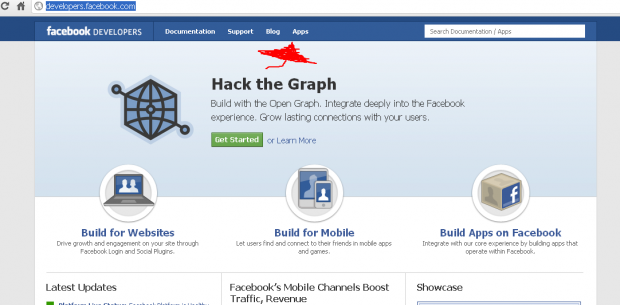
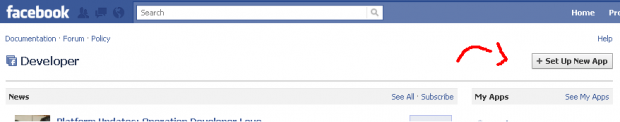
Βήμα 1. Πηγαίνετε στη σελίδα facebook.com/developer και κάντε κλικ στο “set up new app”
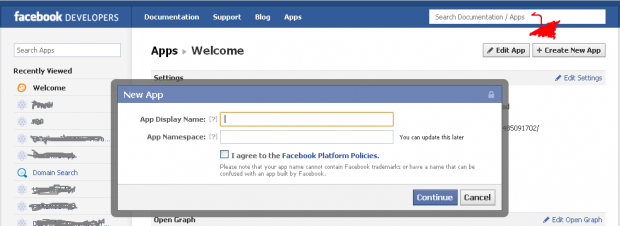
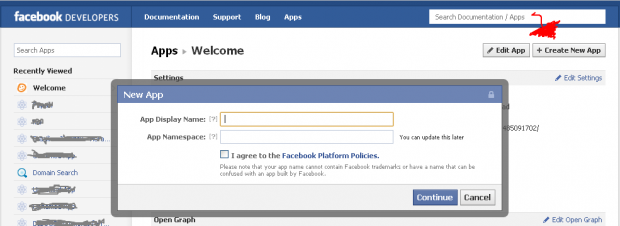
Βήμα 2. Εισάγετε όνομα για την app σας και συμπληρώστε τα γράμματα στον έλεγχο ασφαλείας (captcha):
Βήμα 3. Εισάγετε περιγραφή και στο “icon” ένα εικονίδιο 16×16, το οποίο θα εμφανίζεται και στο μενού αριστερά, στη σελίδα σας στο Facebook. Επιπλέον μπορείτε να εισάγετε ένα μεγαλύτερο εικονίδιο για την app. Για contact email θα εμφανιστεί αυτόματα το email σας στο FB ή μπορείτε να το αλλάξετε. Πατήστε “save”.
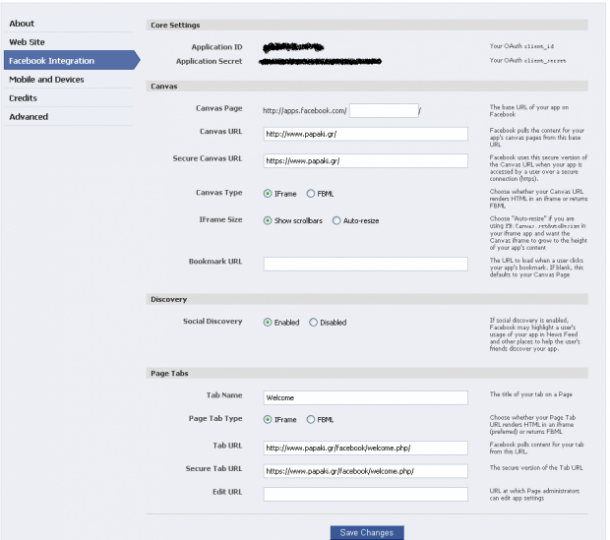
Βήμα 4. Πηγαίνετε στο Facebook Integration και:
α) Εισάγετε στο canvas url το βασικό domain στο οποίο έχει ανέβει η welcome σελίδα σας. πχ. http://papaki.gr/ (Μην ξεχάσετε να βάλετε “/” στο τέλος)
β) Σιγουρευτήκε ότι στο canvas είναι επιλεγμένο το “iframe”
γ) Χαμηλά στο “Tab Name” εισάγετε το όνομα του tab, το οποίο και θα εμφανίζεται στο μενού, αριστερά στη Facebook σελίδα σας
δ) Ακριβώς από κάτω εισάγετε το συγκεκριμένο url πάνω στο οποίο έχετε ανεβάσει τη σελίδα. Πχ. για το Papaki ήταν το κομμάτι στο bold http://www.papaki.gr/facebook/welcome.php

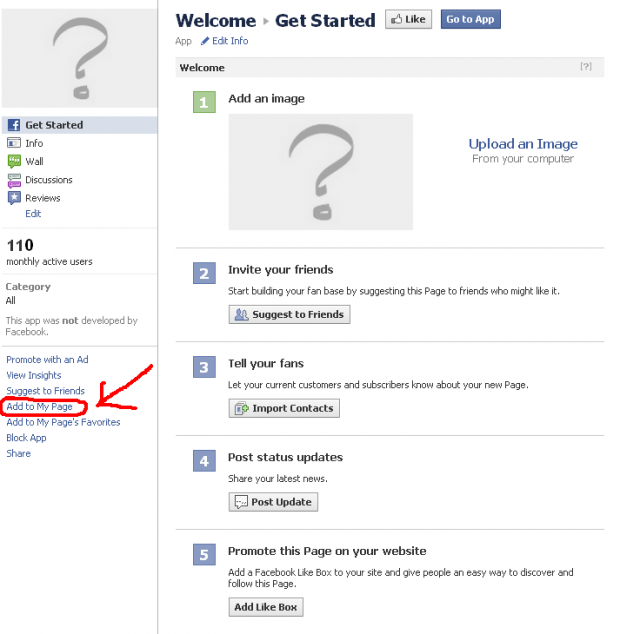
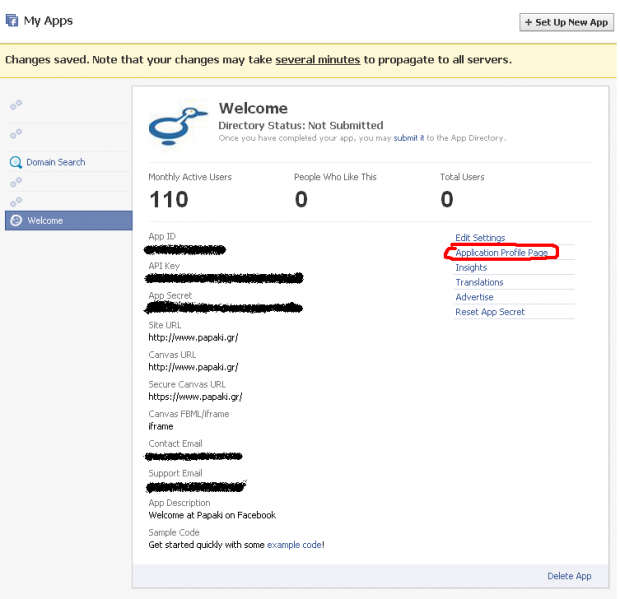
Τέλος πατήστε “Save” και επιστρέψτε στην αρχική σελίδα των apps σας “Back to my apps”. Εκεί πατήστε πάνω στο “Application Profile Page”.
Βήμα 5: Προσθέστε το iFrame tab στη σελίδα σας στο Facebook

Παρόμοια διαδικασία ακολούθησα και για το iFrame Tab της αναζήτησης domain names, που θα βρείτε στη Facebook σελίδα του Papaki.gr. Έτσι μπορείτε να αναζητάτε domains, μέσα από το Facebook.
*UPDATED*
Βήμα 1. Πηγαίνετε στη σελίδα developers.facebook.com και κάντε κλικ στο “Apps”

Βήμα 2. Πατήστε στο “Create App” και δώστε όνομα για την app σας . Μετά click στο “Continue” θα σας ζητήσει να συμπληρώσετε τα γράμματα στον έλεγχο ασφαλείας (captcha)

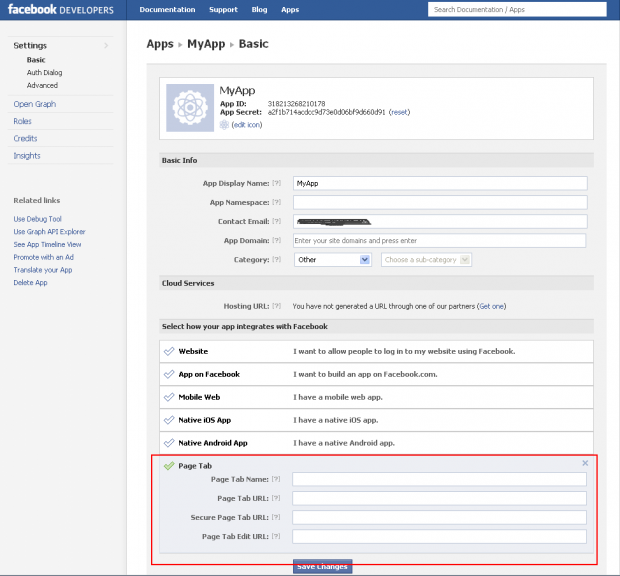
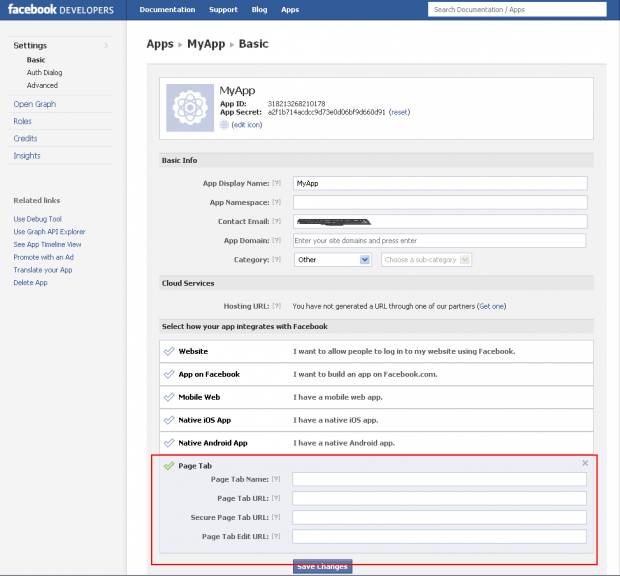
Βήμα 3. Είστε στις “Basic” ρυθμίσεις. Επιλέξτε την τελευταία επιλογή “Page Tab”, εισάγετε τις απαραίτητες πληροφορίες και πατήστε “Save Changes” . Οι πληροφορίες αυτές είναι:
a) Το όνομα του Tab που θέλετε να εμφανίζετει στο μενού, πχ. “Welcome”.
b) Το url της σελίδας που έχετε δημιουργήσει και θέλετε να ανεβάσετε με “http”
c) Το secure URL, δηλαδή το url της σελίδας με “https” για να εμφανίζεται η σελίδα και στους χρήστες που χρησιμοποιούν ασφαλή σύνδεση.
d) Το url για να μπορεί να έχει έυκολη πρόσβαση στη διαχείριση, το άτομο που ια διαχειρίζεται το app.

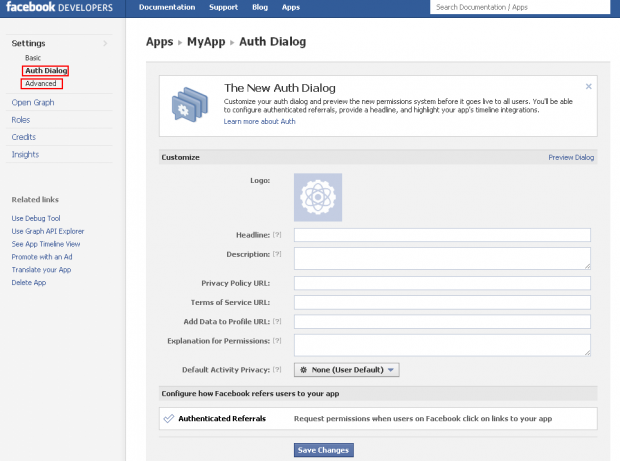
Βήμα 4. Auth Dialog και Advances ρυθμίσεις.
Οι ρυθμίσεις “Auth Dialog” αφορούν κυρίως apps στο Facebook τις οποίες για να χρησιμοποιήσουν οι χρήστες θα πρέπει να δώσουν συγκεκριμένα permissions. Δεν απαιτείται να συμπληρώσετε κάτι στην περίπτωση που απλά θέλετε ένα Welcome Tab.

Στις ρυθμίσεις Advanced μπορείτε να αφήσετε όπως έχουν τα επιλεγμένα.
Βήμα 5: Προσθέστε το iFrame tab στη σελίδα σας στο Facebook
Η διαδικασία έχει αλλάξει πλέον και δεν μπορείτε να χρησιμοποιήσετε το “Add to my Page” link που εμφανιζόταν αριστερά στην Profile Page της εφαρμογής που δημιουργήσατε. Σύμφωνα με την ανακοίνωση του Facebook, από 1η Φεβρουαρίου θα καταργηθούν όλες οι App Profile Pages.
Από εδώ και πέρα ο admin μιας εφαρμογής μπορεί να δημιουργήσει ένα Page Tab Dialog, το οποίο θα επιτρέπει σε κάθε χρήστη να εισάγει το tab που ετοιμάσατε σε μία σελίδα της οποίας είναι admin.
Αυτό που μπορείτε να κάνετε πολύ απλά είναι να χρησιμοποιήσετε το url “https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&display=popup&next=YOUR_URL“.
Όπου “YOUR_APP_ID” εισάγετε το App ID που εμφανίζεται στις Basic ρυθμίσεις και ως “YOUR_URL” το canvas url που έχετε εισάγει (δηλαδή το url στο οποίο έχετε ανεβάσει τη welcome page σας).
Ένα παράδειγμα του τι θα ανοίξει μπορείτε να το δείτε εδώ
Έχετε περισσότερες απορίες; Αφήστε τα σχόλια σας παρακάτω!








Μπες στη συζήτηση