Το πήρατε απόφαση, αγοράσατε πακέτο Website Builder, βρήκατε το ιδανικό template, αλλάξατε κείμενα, προσθέσατε εικόνες, βάλατε τα links προς το Facebook και Twitter και κάνετε Publish το site σας! Σαν προνοητικό άτομο επίσης, φροντίσατε να το στείλετε και σε 10 φίλους/συνεργάτες και γνωστούς στο Facebook με PM για feedback ρωτώντας, “Πως σας φαίνεται το site; Ακούω προτάσεις!”

Ο ένας λέει “Καλό θέλω και εγώ, πως το έφτιαξες;”, ο άλλος “Super, αλλά άλλαξε λίγο αυτό και αυτό” και ο φίλος από Ιταλία που γνωριστήκατε στο LeWeb (λέμε τώρα), ” Hey man! Where’s the English version, don’t understand s**t!”.
Uh-oh, English version! Και μπαίνετε στο περιβάλλον διαχείρισης και πουθενά! Και μετά μπαίνετε στο Live chat του Papaki και σας εξηγούν τη διαδικασία και.. πονοκέφαλος! Stop, stop! Η διαδικασία είναι πανεύκολη και παρακάτω θα βρείτε βήμα-βήμα οδηγίες για να δημιουργήσετε το Website Builder site σας, σε παραπάνω από μία γλώσσες!
Βήμα 1: Δημιουργία σελίδων σε επιπλέον γλώσσες.
Όλες οι σελίδες ανεξάρτητα από τη γλώσσα, θα δημιουργηθούν μέσα στο ίδιο περιβάλλον διαχείρισης στο website builder. Αυτό που θα κάνετε είναι να δημιουργήσετε 1 αντίγραφο κάθε σελίδας που υπάρχει ήδη στα Ελληνικά, για κάθε μία γλώσσα που θέλετε να δημιουργήσετε. Στη συνέχεια θα επεξεργαστείτε αυτά τα αντίγραφα, κάνοντας την απαραίτητη μετάφραση και αλλάζοντας τίτλο σελίδας, ώστε να είναι εξ’ ολοκλήρου στα Αγγλικά.
Τέλος, θα δημιουργήσετε ένα φάκελο για κάθε μία γλώσσα και θα μεταφέρετε τις σελίδες αντίστοιχα μέσα σε αυτόν. Τα Ελληνικά θα τα αφήσετε ως έχει, αλλά πχ. αν αποφασίσετε να προσθέσετε και Γερμανικά, θα δημιουργήσετε άλλο ένα φάκελο πχ. German και θα μεταφέρετε εκεί τις σελίδες στα Γερμανικά.
Βήμα 2. Προσθέτε εικονίδια-σημαίες.
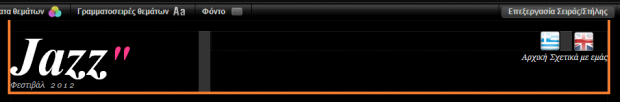
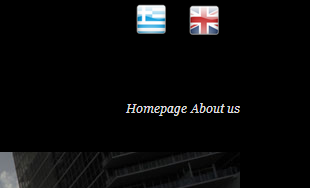
Για να μπορεί ένας επισκέπτης του site να εντοπίσει αυτές τις σελίδες και να μεταφερθεί στη γλώσσα που επιθυμεί, θα εισάγετε στην αρχική σελίδα μικρές εικόνες-σημαίες αντιπροσωπευτικές για κάθε γλώσσα. Με αυτόν τον τρόπο, με την πρώτη ματιά θα είναι ξεκάθαρο το που θα πρέπει να πατήσει ο χρήστης για να δει το site στη γλώσσα του.
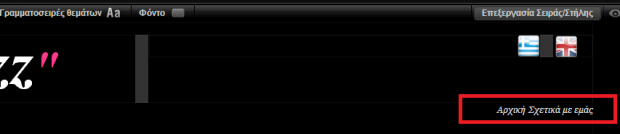
Επιλέξτε λοιπόν τι σημαίες που θέλετε να εμφανίζονται και το μέγεθος που ταιριάζει στο template που έχετε εγκαταστήσει. Δωρεάν εικονίδια/σημαίες μπορείτε να βρείτε με μια αναζήτηση στο Google. Μπορείτε να τις “ανεβάσετε” αρχικά στα Media (μενού αριστερά + προσθήκη) και να τις εισάγετε μία μία είτε πάνω δεξιά στη σελίδα σας, είτε τέρμα κάτω στη σελίδα, μιας και συνήθως εκεί έχει συνηθίσει ο κοινός χρήστης να τις αναζητεί.
Βήμα 3. Εισάγετε link προς την αρχική σελίδα της εκάστοτε γλώσσας
Αρχικά, κάντε κλικ πάνω στην αρχική της αγγλικής σελίδας που έχετε δημιουργήσει και κάντε αντιγραφή το link από το browser σας. Στη συνέχεια πατήστε πάνω στην εικόνα της αγγλικής σημαίας, ξανά κλικ στο “γραναζάκι” εικονίδιο των ρυθμίσεων και στην καρτέλα που θα ανοίξει πατήστε στο κουμπί “Προσθήκη” για να εισάγετε το link. Κάντε επικόλληση στο πεδίο “εξωτερικό Link” και αποθήκευση.
Το ίδιο θα κάνετε και με την ελληνική σημαία. Θα κάνετε αντιγραφή του link της αρχικής σελίδας στα ελληνικά και στη συνέχεια θα ακολουθήσετε την ίδια διαδικασία, εισάγοντας το link στο πεδίο Εξωτερικό link.
Δηλαδή πχ.
Το link για την αγγλική σημαία: http://0000000000.websitestool.com/english/home-1v
Το link για την ελληνική σημαία: http://0000000000.websitestool.com/
Βήμα 4. Εισάγετε μενού πλοήγησης για κάθε γλώσσα
Τώρα, θα χρειαστείτε και ξεχωριστό μενού πλοήγησης για κάθε γλώσσα. Αν το κεντρικό ελληνικό μενού είναι μέσα στο header, που σημαίνει ότι θα φαίνεται σε όλες τις σελίδες, μπορείτε να το διαγράψετε και να σύρετε εκ νέου το widget “Μενού Πλοήγησης” σε κάθε ελληνική σελίδα κάτω από το header ακριβώς.
Μενού μέσα στο header:
Μενού εκτός header:
Για να δημιουργήσετε ξεχωριστά μενού για την αγγλική γλώσσα, θα πρέπει αρχικά να δημιουργήσετε ένα template widget και να εισάγετε μέσα σε αυτό το widget πλοήγησης στη γλώσσα που επιθυμείτε. Πάμε να το δούμε όμως βήμα-βήμα:
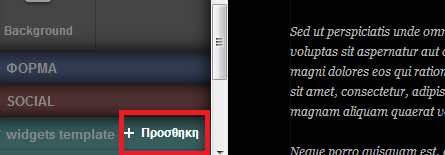
Α) Το πρώτο βήμα είναι να δημιουργήσετε ένα template widget, πατώντας στο “+ Προσθήκη” κάτω αριστερά στα “widgets template” στη σελίδα και δίνοντας ένα αντιπροσωπευτικό όνομα, πχ. navigation-english. Mε το template widget θα χρειαστεί να εισάγετε μόνο μια φορά το μενού στη μία σελίδα και αυτόματα θα περαστεί σε όλες τις σελίδες στον ίδιο φάκελο.
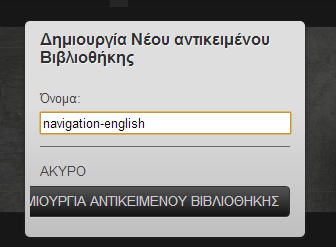
B) Δίνετε το όνομα που θέλετε και πατάτε δημιουργία.
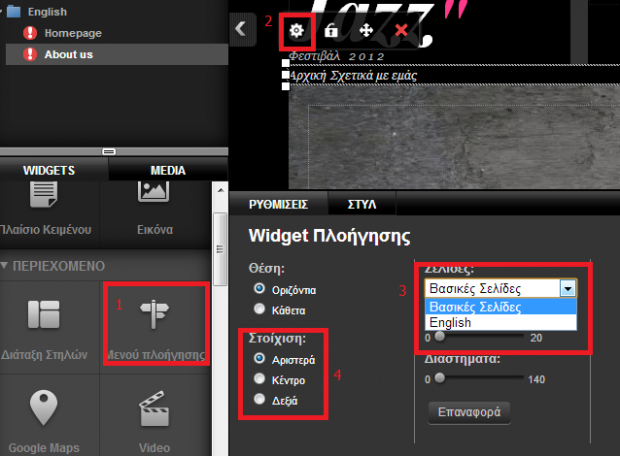
Γ) Σέρνετε το widget που μόλις δημιουργήσατε στο σημείο που επιθυμείτε και στη συνέχεια μέσα σε αυτό, σέρνετε το widget “Μενού Πλοήγησης” (1) από την κατηγορία “Περιεχόμενο” αριστερά. Για να εμφανιστεί το αγγλικό μενού, θα πατήσετε πάνω στο εικονίδιο των ρυθμίσεων (2) και στη συνέχεια από το drop down (3) θα επιλέξετε τον φάκελο english. Όλες οι σελίδες μέσα στον φάκελο θα πρέπει να είναι ενεργές, για να εμφανιστεί ως επιλογή. Μπορείτε επίσης να ρυθμίσετε και τη στοίχιση δεξιά ή αριστερά (4).
Αυτό ήταν! Έχετε δημιουργήσει το αγγλικό μενού σας και έχει περάσει αυτόματα σε κάθε σελίδα μέσα στον αγγλικό φάκελο. Τέλος, αν θέλετε να εισάγετε και άλλες γλώσσες, πχ. Ισπανικά, θα δημιουργήσετε νέο template-widget, θα το εισάγετε στην πχ. ισπανική αρχική σελίδα, θα σύρετε το μενού πλοήγησης εκεί μέσα και θα επιλέξετε τον φάκελο με τις ισπανικές σελίδες. Και πάλι αυτόματα θα περάσει σε όλες τις σελίδες μέσα στον φάκελο της ισπανικής γλώσσας.
Αν συνεχίζετε να έχετε απορίες, αφήστε μας τα σχόλια σας παρακάτω. Επίσης πάνω δεξιά θα βρείτε Live Chat και μπορείτε να ρωτήσετε το τμήμα support για ότι σας προβληματίζει =)












Μπες στη συζήτηση