
Στο δρόμο από Χανιά προς Ηράκλειο κάθομαι στη θέση του συνοδηγού και χαζεύω στο κινητό. Σε λίγες μέρες πετάω πίσω στην Ολλανδία για άλλη μια “σχολική χρονιά” και κάνω search για να βρω εναλλακτικές διαδρομές από το αεροδρόμιο προς την πόλη μου.
Έχω εντοπίσει ένα site λεωφορείων με αρκετά καλές τιμές και μια προσφορά στο επίσημο site των τραίνων. Προσπαθώ λοιπόν 15 λεπτά να βρω τη διαδρομή του λεωφορείου και..τη μία δεν βρίσκω τη διαδρομή, την άλλη δεν εμφανίζεται καλά το dropdown, πατάω κατά λάθος link που δεν βλέπω, έχω εκνευριστεί, τα παρατάω και κλείνω τελικά το εισιτήριο του τραίνου. Φανταστείτε λοιπόν το site σας να “συμπεριφέρεται” έτσι στους πελάτες σας! Γκρρρρρρ..
Το Mobile internet δεν είναι κάτι καινούριο και είναι πλέον δεδομένο ότι ένα site πρέπει να εμφανίζεται το ίδιο άψογα και σε desktop και σε tablet και σε smartphone! Έτσι, ήταν αναπόφευκτο η μεγάλη αναβάθμιση του Website Builder εκτός από διορθώσεις, redesign και νέο template picker να φέρει και το νέο Mobile Site editor! Και είναι top!
Ξεκινώντας με το νέο Mobile site editor
Οποιοδήποτε πακέτο Website Builder και αν χρησιμοποιείτε, μπορείτε να δοκιμάσετε το νέο Mobile Editor δωρεάν και να δημιουργήσετε πάρα πολύ εύκολα ένα Mobile Site ειδικά σχεδιασμένο για άψογη εμφάνιση σε smartphones!
Δεν έχετε website builder site; Κανένα πρόβλημα! Ο νέος Mobile editor δεν σας περιορίζει και μπορείτε είτε να δημιουργήσετε από την αρχή ένα λειτουργικό mobile site επιλέγοντας κάποιο από τα έτοιμα mobile templates (δεν κάνει απλά optimize), είτε να τραβήξετε το περιεχόμενο από το υπάρχον Website Builder site σας. Κάνοντας preview, θα δείτε πως εμφανίζεται το site σας σε iOS και Android συσκευές και μόλις είστε έτοιμοι μπορείτε να το δημοσιεύσετε αναβαθμίζοντας στο νέο πακέτο Website Builder Professional.
Αλλά ας κάνουμε αρχικά ένα σύντομο tour στο νέο Mobile site editor και στις βασικές ενέργειες διαχείρισης και δημιουργίας ενός Mobile Site (για όσους δεν έχουν ακόμα website builder, ενεργοποιήστε το Free trial πακέτο):
1. Κάντε κλικ πάνω στο “Mobile site”. Την επιλογή για να ξεκινήσετε το Mobile site σας θα τη βρείτε πάνω και αριστερά, μέσα στο περιβάλλον διαχείρισης του Website Builder. Μετά το click θα ξεκινήσει αυτόματα το αρχικό στήσιμο του mobile site.
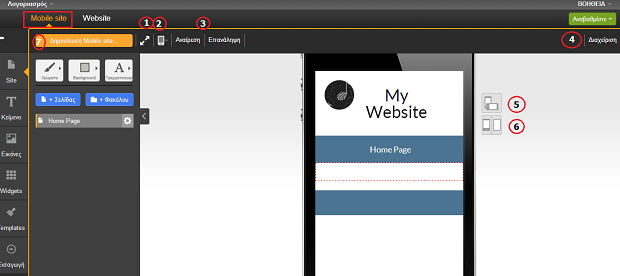
2. Βασικές επιλογές εμφάνισης
(1) Για προεπισκόπηση πατήστε στο αντίστοιχο εικονίδιο στην εικόνα
(2) Επιλέξτε τον τύπο του κινητού πάνω στο οποίο θέλετε να βλέπετε το site σας από το εικονίδιο του frame
(3) Κάντε αναίρεση η επανάληψη σε ενέργειες αλλαγές που πραγματοποιείτε
(4) Πατήστε στο κουμπί “Διαχείριση” για επεξεργασία επιπλέον επιλογών όπως πχ. SEO
(5) Αλλάξτε την εμφάνιση του site από κάθετα σε οριζόντια
(6) Κρύψτε ή Εμφανίστε το πλαίσιο του κινητού με αυτό το κουμπί
(7) Κάντε δημοσίευση του νέου σας Mobile Site σας

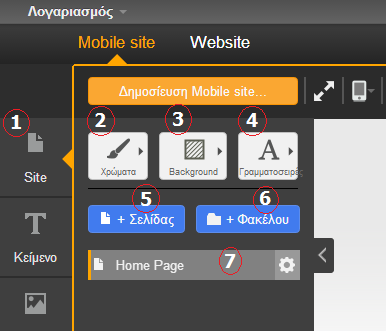
3. Βασικές επιλογές δημιουργίας
(1) Αλλάξτε το στυλ σε ολόκληρο το Mobile Site
(2) Χρησιμοποιήστε την επιλογή χρωμάτων για να αλλάξετε τα χρώματα στο site
(3) Αλλάξτε το background του mobile site σε χρώμα, gradient ή εικόνα
(4) Ορίστε γραμματοσειρά σε ολόκληρο το site
(5) Δημιουργήστε μια νέα σελίδα ή κλώνο μίας υπάρχουσας
(6) Δημιουργήστε ένα νέο φάκελο ή κλώνο υπάρχοντος
(7) Αλλάξτε τις ρυθμίσεις της εκάστοτε σελίδας με κλικ στο “γραναζάκι” δεξιά
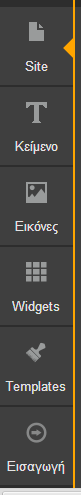
4. Κατακόρυφες επιλογές διαχείρισης.

1. Site: Οι βασικές ρυθμίσεις που περιγράψαμε στο 2.
2. Κείμενο: Σύρετε πεδία κειμένου στο site σας
3. Εικόνες: Δείτε τις εικόνες που έχετε “ανεβάσει” και σύρετε τις μέσα στο site
4. Widgets: Σύρετε widgets για να τα εισάγετε μέσα στο site
5. Templates: Επιλέξτε ανάμεσα σε έτοιμα templates για το mobile site σας
6. Εισαγωγή: “Τραβήξτε” κείμενο ή εικόνες από το υπάρχον Website Builder site σας
Αυτό ήταν ένα short overview των επιλογών που παρέχει o νέος mobile editor και μπορείτε να “παίξετε” μαζί του οποιοδήποτε πακέτο website builder και αν έχετε.
Για να δημοσιεύσετε το mobile site που θα δημιουργήσετε όμως θα πρέπει να είστε στο νέο Professional website builder πακέτο ή να αναβαθμίσετε σε αυτό εύκολα μέσα από το control panel σας στο Papaki.
Έχετε απορίες; Μπορείτε να ρίξετε μια ματιά στις FAQ της knowledgebase μας για το Mobile ή να αφήσετε τα σχόλια σας παρακάτω.







Μπες στη συζήτηση