Εδώ και καιρό έχουμε στο γραφείο αρκετά Raspberry Pi τα οποία χρησιμοποιούμε σε διάφορα projects, αλλά πρόσφατα αποφασίσαμε να πειραματιστούμε με την καταγραφή θερμοκρασίας/υγρασίας και την παρουσίασή της σε μια σελίδα (YES)! Σίγουρα υπάρχουν αρκετές εμπορικές λύσεις που κάνουν κάτι παρόμοιο, αλλά αν είστε ανήσυχα μυαλά, σε αυτό το άρθρο θα προσπαθήσουμε να δούμε την DIY εκδοχή αυτού του project χρησιμοποιώντας ένα Raspberry Pi. ΟΚ, θα χρειαστεί να γράψετε και μερικές εντολές στην κονσόλα :)
Τι χρησιμοποιήσαμε
Παρακάτω είναι η λίστα όλων όσων χρειαστήκαμε:
- Raspberry: Raspberry Pi (μαζί με μια microSD κάρτα, ένα microUSB καλώδιο, ένα καλώδιο δικτύου και ένα HDMI καλώδιο για το αρχικό setup)
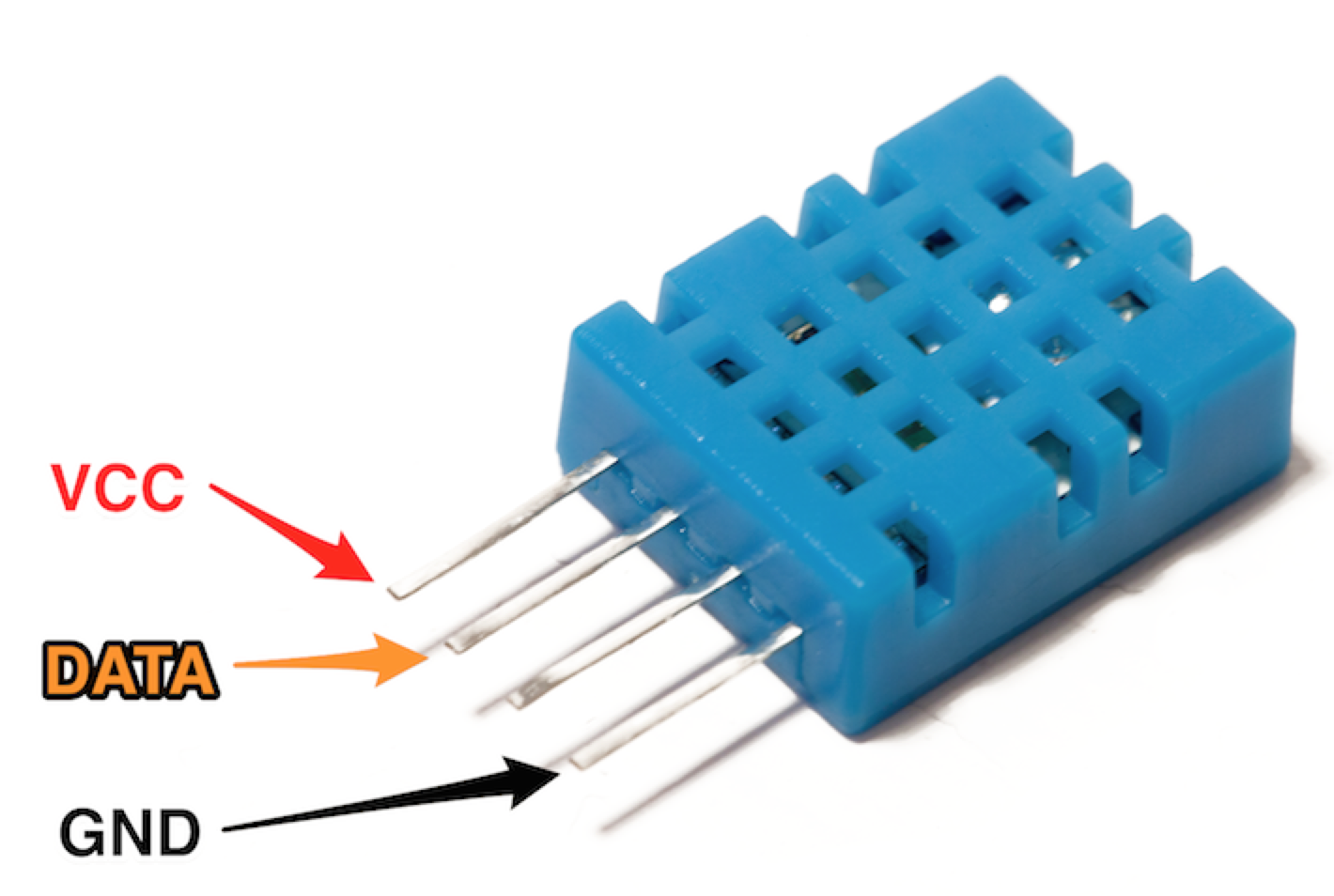
- Sensor: Κάποιον sensor όπως ο DHT11 (με μια αντίσταση 4.7k Ohm για τη σύνδεση του)
- Hosting: Ένα πακέτο Dynamic hosting από το Papaki για να φιλοξενήσουμε τα δεδομένα μας (μπορείτε να χρησιμοποιήσετε το δικό σας αρκεί να περιλαμβάνει μια βάση δεδομένων για να μπορέσετε να στείλετε τα δεδομένα σας)
- Domain: Ένα domain name από το Papaki (μπορείτε να χρησιμοποιήσετε πάντα το δικό σας domain ή ένα subdomain που θα φτιάξετε με την υπηρεσία Free DNS του Papaki)
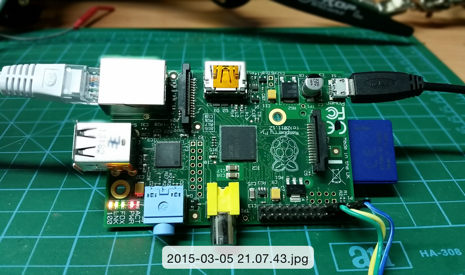
Όπως αναφέρω και παραπάνω το πρώτο πράγμα που θα χρειαστείτε είναι ένα Raspberry Pi. Φυσικά μπορείτε να χρησιμοποιήσετε οποιαδήποτε έκδοση του Raspberry Pi ή ακόμη και να πειραματιστείτε με άλλες συσκευές όπως το Arduino, Core (Particle) κτλ, αρκεί να μπορέσετε να γράψετε τον απαραίτητο κώδικα. Εδώ είναι το δικό μας setup: 


Ο κώδικας
Όλος ο κώδικας βασίζεται σε Node.js, οπότε ένα από τα πρώτα πράγματα που πρέπει να κάνετε είναι να εγκαταστήσετε το Node.js στο Raspberry Pi σας. Μπορείτε να χρησιμοποιήσετε αυτόν τον οδηγό, αλλά ουσιαστικά το μόνο που θα χρειαστεί να κάνετε είναι:
wget http://node-arm.herokuapp.com/node_latest_armhf.deb sudo dpkg -i node_latest_armhf.deb
Cool ε? :) H επικοινωνία του Rasperry Pi με το πακέτο φιλοξενίας έχει βασιστεί στο Open Source project της OpenAutomation που μπορείτε να βρείτε εδώ: https://github.com/openhomeautomation/rpi-web-control Θα χρειαστούν κάποιες αλλαγές για την αποστολή των δεδομένων, οπότε θα χρειαστεί να αντικαταστήσετε το αρχείο sensors_test.js με το δικό μας που θα βρείτε εδώ: https://gist.github.com/maounis/c0373e7e54140a15c0e8#file-papakiiot Μην ξεχάσετε: 1. Θα χρειαστεί να ρυθμίσετε το link που θα στέλνονται τα δεδομένα σας (προσωρινό link ή συνδεδεμένο domain):
host: ‘2855995821.thesite.link’ ή ‘myHomeData.eu’
2. Θα χρειαστεί να ορίσετε την χρονική περίοδο που θα στέλνετε τις μετρήσεις σας:
setTimeout(function () {dht_sensor.read();}, 600000);
Για εμάς έχουμε επιλέξει 10 λεπτά (600.000 msec) Αυτό που χρειαζόμαστε από το πακέτο φιλοξενίας είναι μια βάση δεδομένων (ΒΔ) (για την αποθήκευση των μετρήσεων που έρχονται από τον σένσορα) και υποστήριξη PHP/MySQL για την φόρτωση των δεδομένων από τη ΒΔ και εμφάνισή τους στη σελίδα. Με αυτές τις απαιτήσεις υπόψιν, καταλήξαμε ότι το ιδανικό πακέτο φιλοξενίας ήταν το Dynamic Linux που προσφέρει το Papaki. Δεν υπάρχει συγκεκριμένη απαίτηση για λειτουργικό σύστημα, αλλά επιλέχθηκε το Linux λόγω της ευκολίας του και της ταχύτητας που παρουσιάζει σε εφαρμογές PHP/MySQL. Αφού ετοιμάσετε την ΒΔ μέσω του PhpMyadmin που σας παρέχει το Plesk, είναι σημαντικό να ενημερώσετε το αρχείο db.php με τα στοιχεία σύνδεσης για την ΒΔ που μόλις δημιουργήσατε. Για την σύνδεση στο plesk επιλέξτε μέσα από το Control Panel του Papaki την επιλογή “Διαχείριση Hosting”:  Η εφαρμογή χωρίζεται σε 2 τμήματα, το API endpoint που αναλαμβάνει την αποθήκευση των εισερχόμενων δεδομένων και το Graph Endpoint που αναλαμβάνει την εμφάνιση των δεδομένων. Πριν προχωρήσουμε σε κώδικα όμως, πρέπει να δημιουργήσουμε την βάση δεδομένων που θα κρατήσει τις μετρήσεις. Καθως τα δεδομένα στέλνονται μέσω Node.js σε μορφή JSON, επιλέξαμε να τα αποθηκεύσουμε αυτούσια στη ΒΔ ώστε να μην χρειάζεται μετατροπή τους απο JSON μορφή σε κάποιο PHP object κατά την αποθήκευση αλλά μόνο κατά την εμφάνισή τους στη σελίδα. Έτσι η ΒΔ έχει μια πολύ απλή μορφή με ένα MySQL InnoDB table το οποίο έχει την παρακάτω δομή:
Η εφαρμογή χωρίζεται σε 2 τμήματα, το API endpoint που αναλαμβάνει την αποθήκευση των εισερχόμενων δεδομένων και το Graph Endpoint που αναλαμβάνει την εμφάνιση των δεδομένων. Πριν προχωρήσουμε σε κώδικα όμως, πρέπει να δημιουργήσουμε την βάση δεδομένων που θα κρατήσει τις μετρήσεις. Καθως τα δεδομένα στέλνονται μέσω Node.js σε μορφή JSON, επιλέξαμε να τα αποθηκεύσουμε αυτούσια στη ΒΔ ώστε να μην χρειάζεται μετατροπή τους απο JSON μορφή σε κάποιο PHP object κατά την αποθήκευση αλλά μόνο κατά την εμφάνισή τους στη σελίδα. Έτσι η ΒΔ έχει μια πολύ απλή μορφή με ένα MySQL InnoDB table το οποίο έχει την παρακάτω δομή:
`id` bigint(20) unsigned NOT NULL primary key AUTO_INCREMENT, `data` text NOT NULL, `creation` datetime NOT NULL
Στο πεδίο data αποθηκεύονται οι μετρήσεις, όπως είπαμε, σε μορφή JSON. Συγκεκριμένα ο σένσορας στέλνει τα δεδομένα μέσω Node.js στο API endpoint και συγκεκριμένα στο url:
http://2855995821.thesite.link/api.php ή ή http://myHomeData.eu/api.php
To url είναι το προσωρινό url του πακέτου φιλοξενίας σας, αλλά αν έχετε επιλέξει σύνδεση με δικό σας domain της μορφής πχ. myhomestats.eu, τότε ο σένσορας θα πρέπει να ρυθμιστεί να στέλνει τις μετρήσεις ανάλογα στο url http://myhomestats.eu/api.php Το PHP αρχείο api.php με πολύ λίγες γραμμές κώδικα, εκτελεί την αποθήκευση των δεδομένων στη ΒΔ. Το Graph Endpoint αναλαμβάνει την εμφάνιση των μετρήσεων σε μορφή γραφημάτων στη διεύθυνση http://2855995821.thesite.link/graph.php. Ξανά, το url είναι προσωρινό και αν έχει γίνει σύνδεση του πακέτου φιλοξενίας με δικό σας domain μπορείτε να έχετε πρόσβαση στα γραφήματα χρησιμοποιώντας το δικό σας domain. Με λίγες γραμμές κώδικα PHP, φορτώνονται οι τελευταίες (βάσει ημερομηνίας) εγγραφές απο την ΒΔ και προετοιμάζονται για την μορφοποίηση γραφήματος που έχουμε επιλέξει. Πληροφοριακά, εμείς επιλέξαμε να χρησιμοποιήσουμε την βιβλιοθήκη γραφημάτων Google Charts για τη συγκεκριμένη εφαρμογή, αλλά αυτό δεν αποτελεί περιορισμό, καθώς είναι πολύ εύκολο για κάποιον με βασικές γνώσεις PHP να μορφοποιήσει τα δεδομένα που είναι αποθηκευμένα σε μορφή JSON στη ΒΔ στην κατάλληλη δομή για οποιοδήποτε τύπο γραφημάτων επιλέξει. Αναλυτικά μπορείτε να βρείτε όλο τον κώδικα που χρησιμοποιήσαμε στο GitHub:
https://github.com/papakigr/InternetOfThings
Σύνδεση του domain
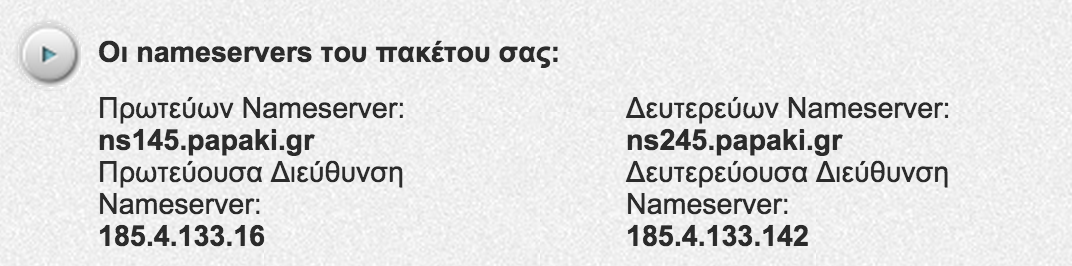
Όταν όλα είναι έτοιμα θα χρειαστεί να συνδέσετε το domain σας με το πακέτο φιλοξενίας σας. Για την σύνδεση του domain θα χρειαστεί να προσθέσετε τους Name Servers του πακέτου Hosting σας μέσα από το περιβάλλον διαχείρισης του Papaki. 
 Η ενημέρωση των NameServers μπορεί, ανάλογα με τον πάροχο σας, να πάρει από μερικά λεπτά έως και 48 ώρες. Όταν η διαδικασία ολοκληρωθεί θα μπορείτε να βλέπετε τα δεδομένα σας από το domain σας. Το domain που επιλέξαμε εμείς είναι το myhomedata.eu και αν το επισκεφθείτε με τις παρακάτω παραμέτρους:
Η ενημέρωση των NameServers μπορεί, ανάλογα με τον πάροχο σας, να πάρει από μερικά λεπτά έως και 48 ώρες. Όταν η διαδικασία ολοκληρωθεί θα μπορείτε να βλέπετε τα δεδομένα σας από το domain σας. Το domain που επιλέξαμε εμείς είναι το myhomedata.eu και αν το επισκεφθείτε με τις παρακάτω παραμέτρους:
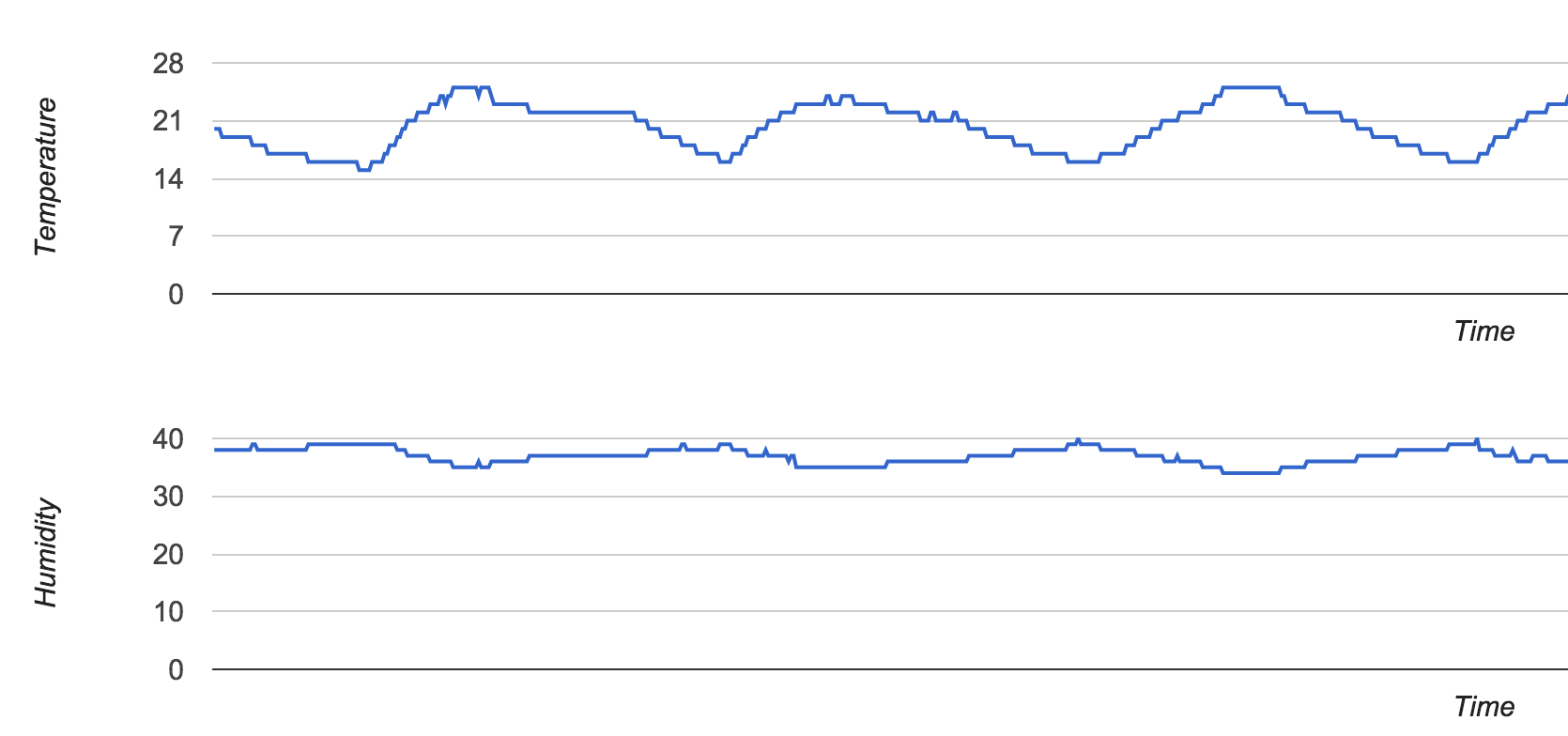
θα μπορείτε να δείτε ποια είναι η θερμοκρασία και η υγρασία του Computer Room μας αυτή τη στιγμή :)  Στην ίδια σελίδα υπάρχει αναλυτικό ιστορικό προηγούμενων δεδομένων:
Στην ίδια σελίδα υπάρχει αναλυτικό ιστορικό προηγούμενων δεδομένων: 
Συγχαρητήρια!
Μόλις ολοκληρώσατε το πρώτο σας Internet Of Things project χρησιμοποιώντας το Domain και το Hosting σας από το Papaki :) Αν αναρωτιέστε πόσο θα κρατήσουμε τη σελίδα με τα δεδομένα μας ενεργή, η απάντηση είναι φυσικά:
“Μέχρι το επόμενο πιο ενδιαφέρον project!”
Καλούς πειραματισμούς!





Μπες στη συζήτηση